كيفية استخدام تراكب الخلفية في Elementor لتصميم الويب

تراكبات الخلفية هي تقنية تصميم تضيف طبقة شبه شفافة فوق صور أو ألوان الخلفية. وهذا يعزز الوضوح البصري، ويحسِّن من إمكانية قراءة المحتوى، ويساعد في الحفاظ على تناسق التصميم. يوفر Elementor، باعتباره أداة إنشاء صفحات ووردبريس الغنية بالميزات، أدوات شاملة لإضافة تراكبات الخلفية وتخصيصها.

يشرح هذا الدليل كيفية استخدام تراكبات الخلفية في Elementor، ويغطي المفاهيم الأساسية، وخطوات الإعداد، والتقنيات المتقدمة، وأمثلة التصميم العملية.
فهم تراكبات الخلفية
تراكب الخلفية هو عبارة عن طبقة شبه شفافة يتم تطبيقها فوق صورة أو لون الخلفية. وهي تعزز التأثير المرئي لقسم أو عنصر ما، وتبرز المحتوى الرئيسي، وتضمن تناسق التصميم بشكل عام.
المزايا الرئيسية:
- سهولة القراءة المحسّنة: تبسيط الخلفيات المزدحمة للتأكيد على النص أو الأزرار.
- العمق المحسّن: يضيف طبقات وإحساساً بالأبعاد.
- اتساق التصميم: يحافظ على نمط مرئي موحد عبر الموقع.
إعداد تراكبات الخلفية في Elementor
1. الوصول إلى محرر Elementor
- سجِّل الدخول إلى لوحة تحكم ووردبريس الخاصة بك.
- افتح الصفحة التي تريد تحريرها وانقر على تحرير باستخدام Elementor.

2. إضافة أو تحديد قسم
- للبدء من جديد، أضف قسمًا جديدًا عن طريق النقر على + الزر.
- لتعديل تصميم موجود، حدد القسم أو العنصر المعني.
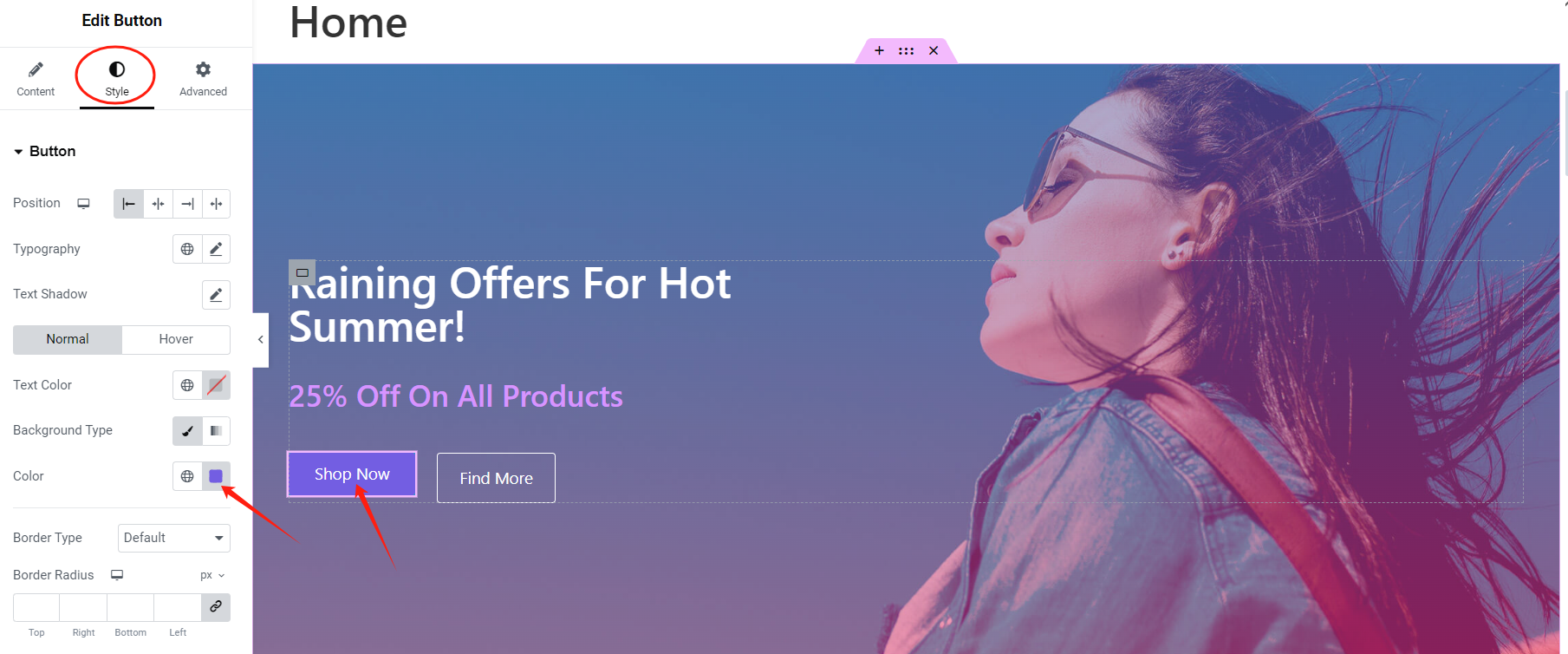
3. تحديد موقع إعدادات الخلفية
- انقر على القسم أو العنصر لفتح لوحة الإعدادات على الجانب الأيسر.
- انتقل إلى الطراز للوصول إلى خيارات الخلفية والتراكب.

تطبيق تراكبات الخلفية
1. إضافة خلفية
في الطراز علامة التبويب تحت الخلفية، اختر واحداً مما يلي:
- خلفية كلاسيكية: تعيين لون خالص أو صورة ثابتة أو صورة ثابتة.
- خلفية متدرجة: قم بإنشاء انتقال سلس بين لونين.

مثال على ذلك:
بالنسبة للقسم الرئيسي، قم بتحميل صورة منتج عالية الجودة كخلفية وأضف تراكبًا متدرجًا داكنًا لإبراز النص وأزرار الحث على اتخاذ إجراء.

2. تمكين تراكب الخلفية
انتقل إلى تراكب الخلفية وتهيئته:
- لون التراكب: اختر لوناً، مثل الأسود أو الأبيض أو اللون الأساسي لعلامتك التجارية.

- التعتيم: اضبط الشفافية لموازنة تأثير التراكب.

3. تنطبق على عناصر محددة
يمكن تطبيق تراكبات الخلفية ليس فقط على المقاطع ولكن أيضًا على الأقسام الداخلية و عناصر واجهة المستخدم.
خطوات للأدوات:
- حدد الأداة المطلوبة، مثل صورة أو زر.

- في الطراز علامة التبويب، قم بإعداد الخلفية.

تقنيات متقدمة لتراكبات الخلفية
1. تراكبات التدرج
تراكبات متدرجة تضيف عمقًا واهتمامًا بصريًا. وهي مناسبة لإبراز الأقسام أو لفت الانتباه إلى محتوى معين.
الخطوات:
- اختر لونين مكملين لبعضهما البعض.
- اضبط زاوية التدرج (على سبيل المثال، 45 درجة أو 90 درجة) ونطاق الانتقال.

2. إضافة تأثيرات التحويم
تجعل تأثيرات التحويم التفاعلية التراكبات أكثر جاذبية وديناميكية بصريًا.
مثال: انتقال التدرج عند التحويم
- الإعداد الأولي:
حدِّد التدرج الأساسي تحت المحور النمط > تراكب الخلفية القسم.

- تأثير التحويم:
انتقل إلى التحويم وتكوين تدرج لوني مختلف لحالة التمرير. ستنتقل الألوان بسلاسة عندما يحوم المستخدمون فوق القسم.

3. تراكبات متعددة الطبقات
اجمع بين عدة تراكبات للحصول على تأثيرات بصرية أكثر تعقيدًا.
مثال: التدرج + تأثير التعتيم
- تعيين صورة الخلفية:
قم بتحميل صورة عالية الدقة تحت النمط > الخلفية. - أضف التراكب الأول (التدرج):
تكوين التدرج تحت النمط > تراكب الخلفية. اضبط التعتيم للسماح لصورة الخلفية بالبقاء مرئية.

- تطبيق تأثير التمويه:
إضافة CSS مخصص تحت متقدم > CSS مخصص > CSS مخصص:
المحدد::بعد { المحتوى: ""؛ الموضع: مطلق؛ أعلى: 0؛ يسار: 0؛ العرض: 100%؛ الارتفاع: 100%؛ الخلفية: rgba(255, 255, 255, 255, 0.3)؛ مرشح الخلفية: ضبابية (10px)؛ z-index: 1; }
اختبر هذه التأثيرات على أجهزة مختلفة لضمان الاتساق.
اختتم
تُعد تراكبات الخلفية في Elementor أداة تصميم عملية تعمل على تحسين سهولة القراءة، وإضافة العمق، وضمان الاتساق من خلال تطبيق طبقات شبه شفافة فوق الصور أو الألوان. يشرح هذا الدليل كيفية إعداد التراكبات، بما في ذلك إضافة خلفيات كلاسيكية أو متدرجة، وتعديل الألوان والتعتيم، وتطبيقها على أقسام أو عناصر محددة. ويغطي أيضًا تقنيات متقدمة مثل انتقالات التدرجات وتأثيرات التحويم ودمج التدرجات مع تأثيرات التمويه للحصول على تصميمات أكثر ديناميكية. تساعد هذه الميزات في إنشاء موقع إلكتروني متماسك وجذاب بصرياً.







الردود