如何在 Elementor 中使用背景覆蓋來設計網頁

背景覆蓋是一種在背景圖片或顏色上添加半透明層的設計技術。這可增強視覺清晰度、改善內容的可讀性,並有助於保持設計的一致性。Elementor 作為功能豐富的 WordPress 頁面構建器,提供了全面的工具來新增和自訂背景覆蓋層。

本指南說明如何在 Elementor 中使用背景覆蓋,涵蓋基本概念、設定步驟、進階技術和實用設計範例。
瞭解背景覆蓋
背景覆疊是在背景圖片或顏色上套用的半透明圖層。它可以增強部分或元素的視覺效果,突出關鍵內容,並確保整體設計的和諧。
主要優勢:
- 改善可讀性: 簡化繁忙的背景,強調文字或按鈕。
- 增強深度: 增加層次感與立體感。
- 設計一致性: 在整個網站中維持統一的視覺風格。
在 Elementor 中設定背景覆蓋
1.存取 Elementor 編輯器
- 登入您的 WordPress 面板。
- 開啟您要編輯的頁面,然後按一下 使用 Elementor 編輯.

2.新增或選取一節
- 若要重新開始,請按一下 + 按鈕。
- 若要修改現有的設計,請選取相關的區段或元件。
3.找到背景設定
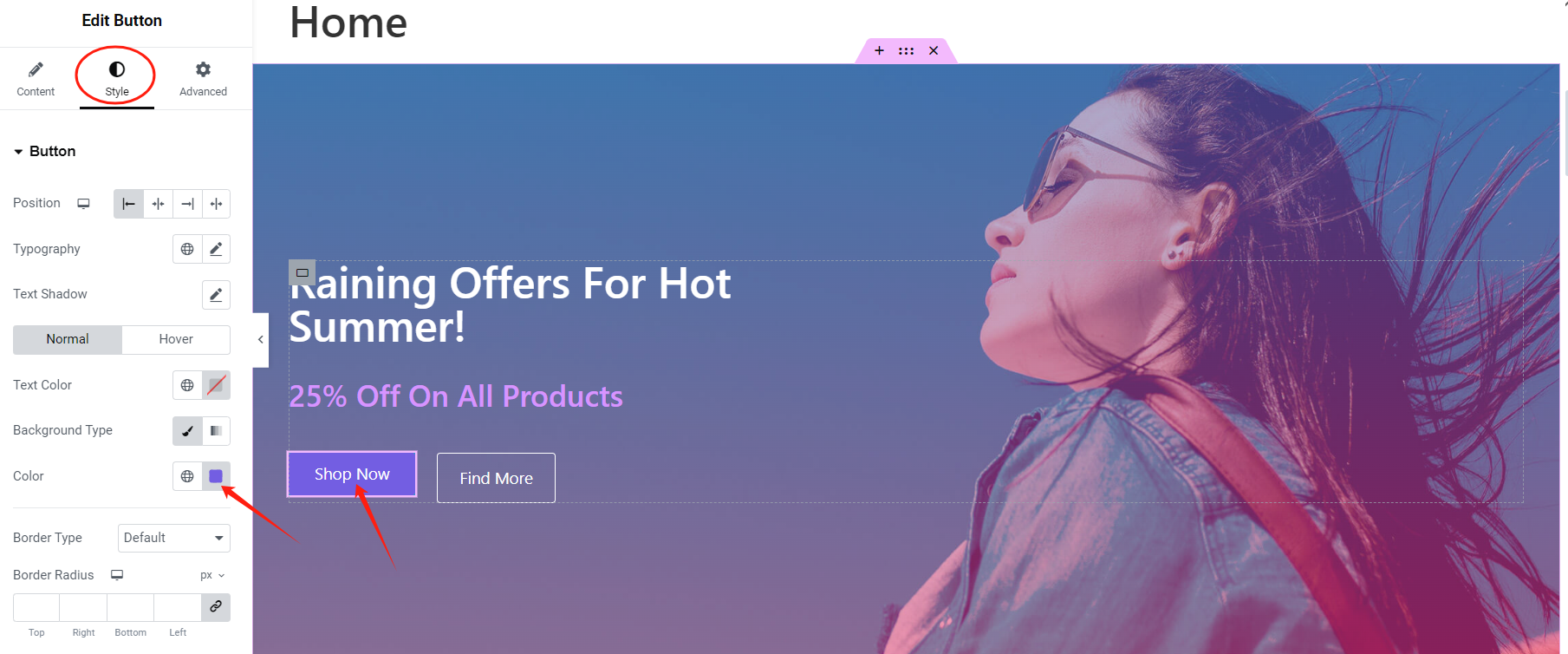
- 按一下區段或元素,開啟左側設定面板。
- 前往 風格 索引標籤,以存取背景和覆疊選項。

套用背景覆蓋
1.新增背景
在 風格 下的選項卡 背景資料, 請選擇下列其中一項:
- 經典背景: 設定純色或靜態影像。
- 漸層背景: 在兩種顏色之間建立平滑的過渡。

範例:
對於英雄部分,上傳高品質的產品圖片作為背景,並加入深色漸層覆蓋,以突出文字和呼叫行動按鈕。

2.啟用背景覆疊
導覽到 背景覆蓋 部分,並進行設定:
- 覆蓋顏色: 選擇一種顏色,例如黑色、白色或您品牌的主要色調。

- 不透明度: 調整透明度以平衡覆疊效果。

3.適用於特定元素
背景覆蓋不僅可套用至區段,也可套用至 內節 和 小工具.
小工具的步驟:
- 選取所需的 widget,例如圖片或按鈕。

- 在 風格 索引標籤,設定背景。

背景覆蓋的進階技術
1.漸層覆蓋
漸層覆蓋可增加深度和視覺趣味。這些漸層適合突出部分或引起對特定內容的注意。
步驟:
- 選擇兩種互補色。
- 調整漸層角度(例如 45° 或 90°)和轉換範圍。

2.加入懸停效果
互動式的懸停效果讓覆疊效果更吸引人,視覺上更動感。
範例:懸停時的漸層轉換
- 初始設定:
定義 樣式 > 背景覆疊 節。

- 懸停效果:
前往 懸停 索引標籤,並為懸停狀態設定不同的漸層。當使用者將滑鼠停留在該區段時,顏色會平順轉換。

3.多層次覆蓋
結合多種覆疊效果,呈現更複雜的視覺效果。
範例:漸層 + 模糊效果
- 設定背景圖片:
在以下位置上傳高分辨率圖片 樣式 > 背景. - 新增第一個覆疊(漸層):
在 樣式 > 背景覆疊.調整不透明度,讓背景影像保持可見。

- 套用模糊效果
在 進階 > 自訂 CSS:
selector::after { content:""; position: absolute; top:0; left: 0; width: 100%; height: 100%; background: rgba(255, 255, 255, 0.3); backdrop-filter: blur(10px); z-index:1; }
在不同的裝置上測試這些效果,以確保一致性。
完成
Elementor 中的背景覆蓋是一種實用的設計工具,可透過在圖片或顏色上套用半透明圖層來提高可讀性、增加深度並確保一致性。本指南將解釋如何設定覆疊效果,包括新增經典或漸層背景、調整顏色和不透明度,以及將覆疊效果套用至區段或特定元素。本指南也涵蓋進階技術,例如漸層轉換、懸停效果,以及結合漸層與模糊效果,以達到更動態的設計。這些功能有助於創建一個有凝聚力和視覺吸引力的網站。







回應