Como utilizar a sobreposição de fundo no Elementor para Web Design

As sobreposições de fundo são uma técnica de design que adiciona uma camada semi-transparente sobre imagens ou cores de fundo. Isto aumenta a clareza visual, melhora a legibilidade do conteúdo e ajuda a manter a consistência do design. O Elementor, como um construtor de páginas WordPress rico em funcionalidades, fornece ferramentas abrangentes para adicionar e personalizar sobreposições de fundo.

Este guia explica como utilizar sobreposições de fundo no Elementor, abrangendo conceitos essenciais, passos de configuração, técnicas avançadas e exemplos práticos de design.
Compreender as sobreposições de fundo
Uma sobreposição de fundo é uma camada semi-transparente aplicada sobre uma imagem ou cor de fundo. Melhora o impacto visual de uma secção ou elemento, realça o conteúdo principal e assegura a harmonia geral do design.
Principais vantagens:
- Melhoria da legibilidade: Simplifica os fundos ocupados para realçar o texto ou os botões.
- Profundidade melhorada: Acrescenta camadas e uma sensação de dimensão.
- Coerência de conceção: Mantém um estilo visual unificado em todo o sítio.
Configurar sobreposições de fundo no Elementor
1. Aceda ao Editor Elementor
- Inicie sessão no seu painel de controlo do WordPress.
- Abra a página que pretende editar e clique em Edite com o Elementor.

2. Adicionar ou selecionar uma secção
- Para começar de novo, adicione uma nova secção clicando no botão + botão.
- Para modificar um desenho existente, selecione a secção ou o elemento relevante.
3. Localize as definições de fundo
- Clique na secção ou no elemento para abrir o painel de definições do lado esquerdo.
- Aceda ao Estilo para aceder às opções de fundo e de sobreposição.

Aplicar sobreposições de fundo
1. Adicione um fundo
No Estilo separador em AntecedentesEscolha uma das seguintes opções:
- Fundo clássico: Defina uma cor sólida ou uma imagem estática.
- Fundo com gradiente: Crie uma transição suave entre duas cores.

Exemplo:
Para uma secção de herói, carregue uma imagem de produto de alta qualidade como fundo e adicione uma sobreposição de gradiente escuro para realçar o texto e os botões de chamada para ação.

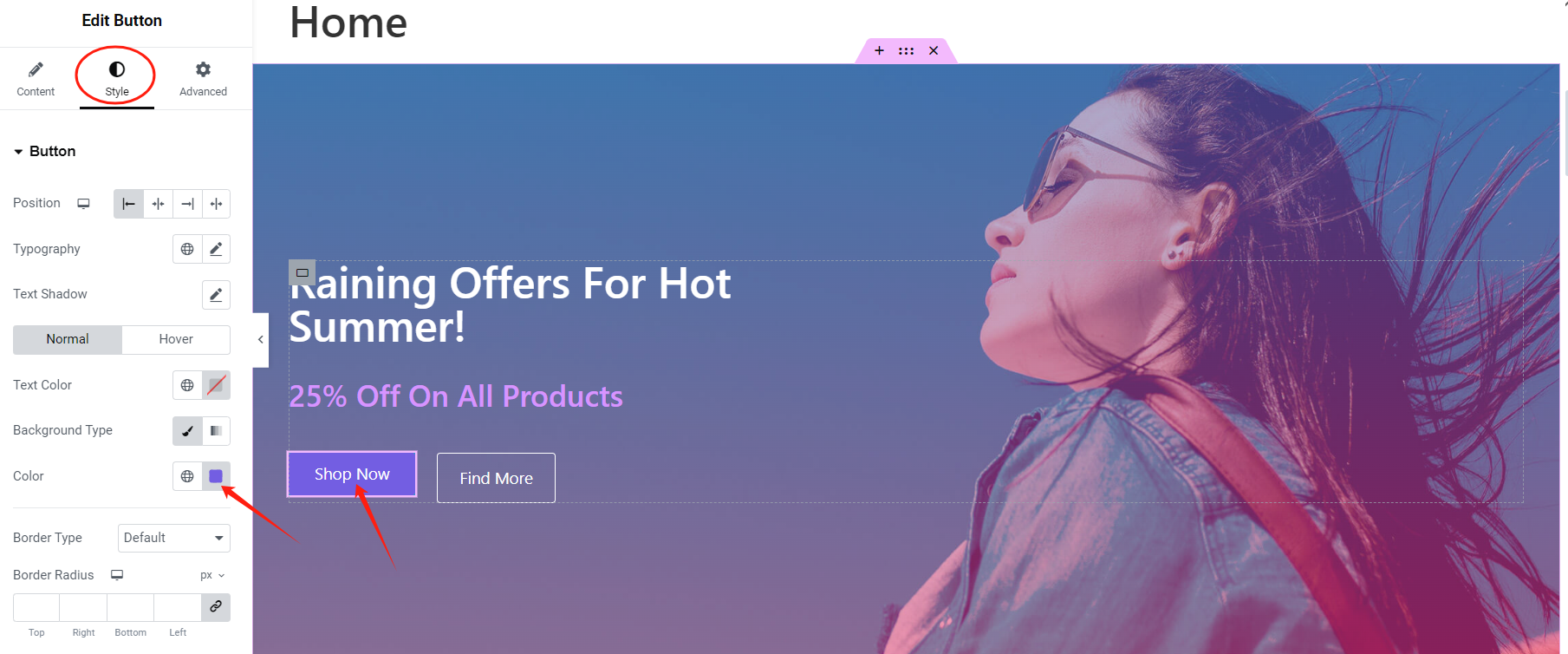
2. Ativar a sobreposição de fundo
Navegue até ao Sobreposição de fundo secção e configure:
- Cor da sobreposição: Escolha uma cor, como o preto, o branco ou a tonalidade principal da sua marca.

- Opacidade: Ajuste a transparência para equilibrar o efeito de sobreposição.

3. Aplique a elementos específicos
As sobreposições de fundo podem ser aplicadas não só a secções, mas também a secções interiores e widgets.
Passos para Widgets:
- Selecione o widget pretendido, como uma imagem ou um botão.

- No Estilo defina o fundo.

Técnicas avançadas para sobreposições de fundo
1. Sobreposições de gradiente
As sobreposições de gradiente acrescentam profundidade e interesse visual. Estas são adequadas para destacar secções ou chamar a atenção para conteúdos específicos.
Passos:
- Selecione duas cores complementares.
- Ajuste o ângulo do gradiente (por exemplo, 45° ou 90°) e o intervalo de transição.

2. Adicionar efeitos Hover
Os efeitos interactivos de passagem do rato tornam as sobreposições mais interessantes e visualmente dinâmicas.
Exemplo: Transição de gradiente ao passar o rato
- Configuração inicial:
Defina o gradiente de base sob a Estilo > Sobreposição de fundo secção.

- Efeito Hover:
Aceda ao Pairar e configure um gradiente diferente para o estado do cursor do rato. As cores farão uma transição suave quando os utilizadores passarem o cursor sobre a secção.

3. Sobreposições com várias camadas
Combine várias sobreposições para obter efeitos visuais mais complexos.
Exemplo: Efeito de gradiente + desfoque
- Defina a imagem de fundo:
Carregue uma imagem de alta resolução em Estilo > Fundo. - Adicione a Primeira sobreposição (Gradiente):
Configure um gradiente em Estilo > Sobreposição de fundo. Ajuste a opacidade para permitir que a imagem de fundo permaneça visível.

- Aplique um efeito de desfocagem:
Adicione CSS personalizado em Avançado > CSS personalizado:
seletor::after { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(255, 255, 255, 0.3); backdrop-filter: blur(10px); z-index: 1; }
Teste estes efeitos em diferentes dispositivos para garantir a consistência.
concluir
As sobreposições de fundo no Elementor são uma ferramenta de design prática que melhora a legibilidade, acrescenta profundidade e assegura a consistência através da aplicação de camadas semitransparentes sobre imagens ou cores. Este guia explica como configurar sobreposições, incluindo a adição de fundos clássicos ou gradientes, o ajuste de cores e opacidade e a sua aplicação a secções ou elementos específicos. Também aborda técnicas avançadas, como transições de gradiente, efeitos de foco e combinação de gradientes com efeitos de desfocagem para designs mais dinâmicos. Estas funcionalidades ajudam a criar um sítio Web coeso e visualmente apelativo.







Respostas