Como criar uma navegação de rodapé fixa no Elementor

Criar uma navegação de rodapé autocolante no Elementor pode melhorar a experiência do utilizador, mantendo as ligações de navegação essenciais acessíveis à medida que os utilizadores se deslocam, especialmente em dispositivos móveis. Aqui tem um guia completo sobre como configurar um rodapé fixo no Elementor, com passos pormenorizados.

Passo 1: Configure o modelo de navegação de rodapé autocolante
Assegure-se de que Elementor e Elementor Pro estão instalados e utilize um tema compatível com o Elementor, como o Olá Elementor ou Astra.
Criar o modelo de rodapé
- Abra o Editor Elementor
- Selecione a página a editar ou vá para Modelos > Criador de temas para criar um novo modelo de rodapé, garantindo um design consistente em todas as páginas.

- Adicione um novo modelo de rodapé
- Clique em "Adicionar rodapé" para iniciar um novo modelo de rodapé. A utilização de um modelo mantém o mesmo estilo em todo o sítio.

- Insira o modelo de rodapé
- Utilize a importação de modelos do Elementor para inserir um modelo de rodapé pré-salvo.
- Abra a Biblioteca de modelos, localize o modelo de rodapé guardado e clique em Inserir.

Passo 2: Adicione elementos de navegação ao rodapé
Aqui, adicione hiperligações para páginas-chave, tais como Início, Carrinho de compras, A minha conta e uma barra de pesquisa.
Criar a estrutura do rodapé
- Adicionar um novo contentor
- Na parte inferior da sua página Elementor, clique em "+" para adicionar um novo contentor designado como rodapé.

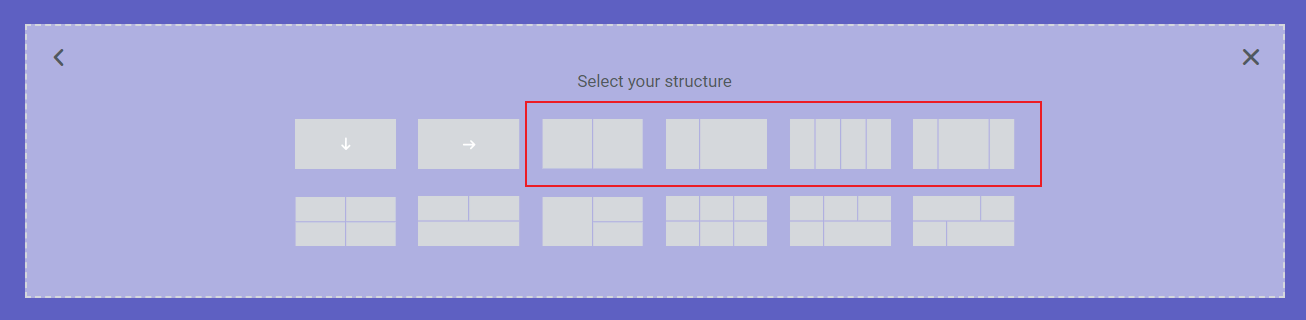
- Configurar estrutura de colunas
- Defina a secção para duas ou mais colunas para organizar os itens de navegação. Por exemplo, coloque um ícone "Início" à esquerda e um ícone "Carrinho" à direita para aceder facilmente às páginas principais.

Adicionar elementos de ícone
Cada coluna recebe um item de navegação:
- Adicione um ícone "Página inicial
- Utilize o Ícone widget: Arraste o widget Ícone para a coluna da esquerda e selecione Caixa de ícones para combinar o ícone e a etiqueta.
- Personalize o ícone: Escolha um ícone de casa na biblioteca de ícones, ajustando a cor e o tamanho de acordo com o design.
- Adicione um link: Nas definições do widget Ícone, crie uma ligação para a página inicial (por exemplo, / ou https://yourdomain.com).




- Adicione um ícone de "Carrinho de compras
- Na coluna da direita, adicione outro widget de ícone com um ícone do carrinho.
- Ligue-o à página do carrinho (por exemplo, /cart ou https://yourdomain.com/cart).

- Adicione um ícone "A minha conta"
- Adicione um ícone de conta numa coluna designada.
- Ligue-o à página da conta (normalmente /my-account ou https://yourdomain.com/my-account).

- Adicione uma funcionalidade de pesquisa
- Arraste o widget Procurar para uma coluna.
- Personalize o estilo da barra de pesquisa: Defina a cor, o tamanho e o texto do marcador de posição para corresponder ao design do rodapé.

Passo 3: Personalize a disposição e o estilo do rodapé
Depois de adicionar elementos de navegação, ajuste a disposição e o estilo do rodapé para obter um aspeto unificado e fácil de utilizar.
Ajustes de layout
- Ajustar a largura das colunas
- Ajuste a largura de cada coluna para distribuir uniformemente os itens de navegação nas definições do contentor, por exemplo, definindo cada coluna para 25% ou 50%.

- Alinhe os elementos de navegação
- Selecione cada widget e ajuste o alinhamento (centro, esquerda ou direita) para obter equilíbrio.

- Estilo Ícone
- Nas definições de cada widget de ícone, ajuste o tamanho e a cor do ícone e adicione um efeito de foco, se pretender.

Passo 4: Active o efeito de aderência
Utilizando o efeito autocolante do Elementor Pro, mantenha o rodapé visível à medida que os utilizadores se deslocam.
- Configure o comportamento de aderência
- Selecione a secção do rodapé e vá para Definições avançadas > Efeitos de movimento.
- Ativar Pegajoso e coloque-o no fundo.

- Selecione Opções de visualização do dispositivo
- Selecione onde aplicar o efeito autocolante (computador, tablet ou telemóvel).
Personalização do estilo
- Cor de fundo
- Clique no contentor do rodapé e defina uma cor de fundo sob o Estilo para facilitar a visibilidade.

- Tipografia
- Selecione cada texto como, por exemplo, etiquetas de navegação.
- Aceda a Estilo >Conteúdo para personalizar o tipo de letra, o tamanho e a cor para facilitar a leitura.

Passo 5: Guarde e pré-visualize
Uma vez definido, clique em Guardar para publicar o modelo. Pré-visualize para garantir que o rodapé fixo permanece na parte inferior e que todas as ligações funcionam corretamente.
Resumo
A criação de uma navegação de rodapé fixa no Elementor ajuda a manter as ligações essenciais acessíveis à medida que os utilizadores se deslocam, melhorando a usabilidade, especialmente em dispositivos móveis. Configurar um modelo de rodapé no Theme Builder garante um design consistente em todas as páginas. Adicionar elementos de navegação como ícones de Início, Carrinho de compras, Minha conta e Pesquisar em colunas estruturadas fornece acesso fácil às páginas principais. Personalize o layout, ajuste os estilos dos ícones e active o efeito de aderência para manter o rodapé visível para os utilizadores durante a navegação. Depois de concluir estes passos, guardar e pré-visualizar o modelo confirma que o rodapé autocolante funciona sem problemas, mantendo um design coeso e de fácil utilização em todo o seu site.







Respostas