ElementorでWebデザインのために背景オーバーレイを使用する方法

背景オーバーレイは、背景画像や色の上に半透明のレイヤーを追加するデザイン手法です。これにより、視覚的な明瞭度が増し、コンテンツの読みやすさが向上し、デザインの一貫性を保つことができます。機能豊富なWordPressページビルダーであるElementorは、背景オーバーレイの追加とカスタマイズのための包括的なツールを提供します。

このガイドでは、Elementorで背景オーバーレイを使用する方法について、基本的な概念、設定手順、高度なテクニック、実践的なデザイン例を説明します。
背景オーバーレイについて
背景オーバーレイは、背景画像や背景色の上に適用される半透明のレイヤーです。セクションや要素の視覚的なインパクトを高め、重要なコンテンツを強調し、デザイン全体の調和を図ります。
主なメリット
- 読みやすさの向上: テキストやボタンを強調するために、忙しい背景を簡素化します。
- 強化された奥行き: レイヤーと立体感をプラス。
- デザインの一貫性: サイト全体で統一されたビジュアルスタイルを維持します。
Elementorでの背景オーバーレイの設定
1.Elementorエディタにアクセスします。
- WordPressのダッシュボードにログインします。
- 編集したいページを開き Elementorで編集.

2.セクションの追加または選択
- をクリックして新しいセクションを追加します。 + ボタンをクリックします。
- 既存のデザインを修正するには、該当するセクションまたは要素を選択します。
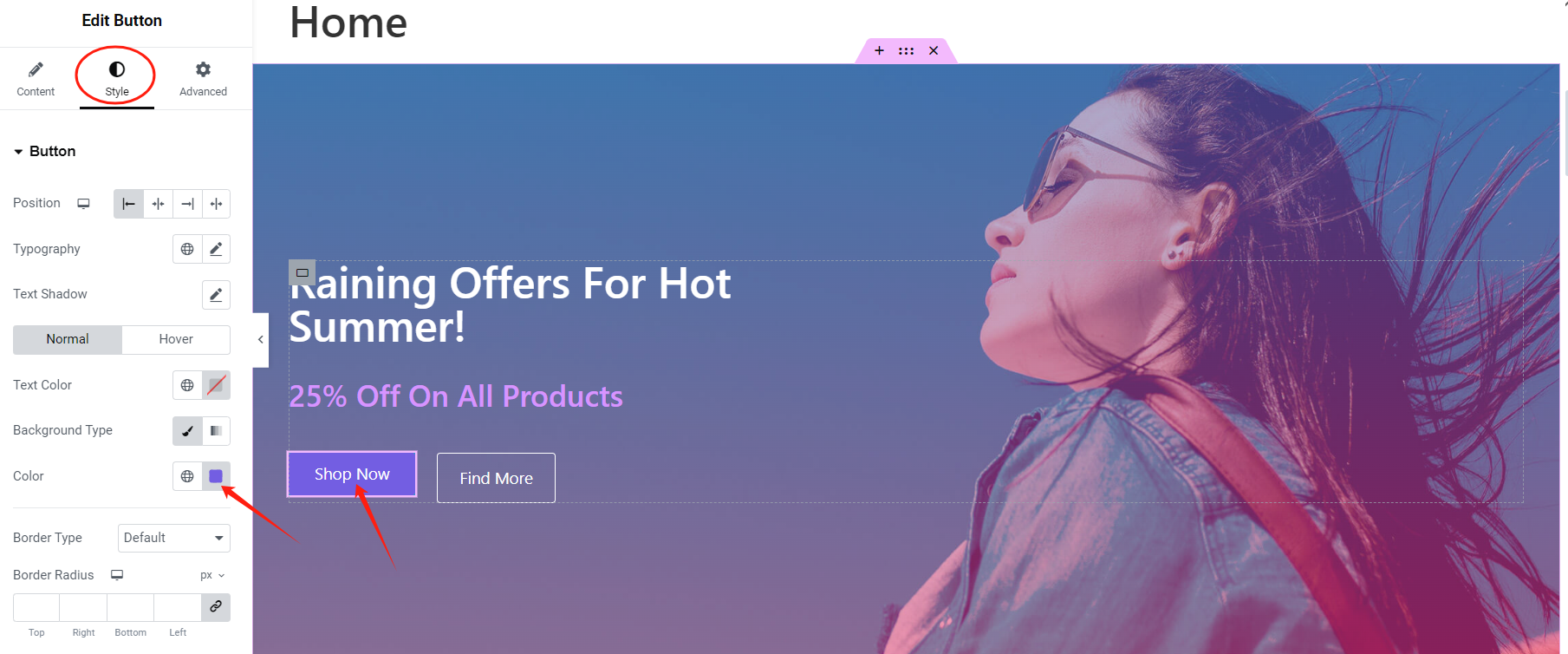
3.背景の設定
- セクションまたは要素をクリックして、左側の設定パネルを開きます。
- をご覧ください。 スタイル タブで背景とオーバーレイのオプションにアクセスします。

背景オーバーレイの適用
1.背景の追加
での スタイル 下のタブ 背景次の中から1つ選んでください:
- クラシックの背景 無地または静止画像を設定します。
- グラデーションの背景: 2色の間にスムーズな移行を作り出します。

例
ヒーローセクションには、背景として高品質の商品画像をアップロードし、テキストとコールトゥアクションボタンを強調するために暗いグラデーションのオーバーレイを追加します。

2.背景オーバーレイの有効化
に移動します。 背景オーバーレイ セクションで設定します:
- オーバーレイの色: 黒、白、またはブランドの主要な色合いなどの色を選択します。

- 不透明度: 透明度を調整し、オーバーレイ効果のバランスをとります。

3.特定の要素への適用
背景オーバーレイは、セクションだけでなく、次のセクションにも適用できます。 インナー そして ウィジェット.
ウィジェットの手順
- 画像やボタンなど、必要なウィジェットを選択します。

- での スタイル タブで背景を設定します。

背景オーバーレイの高度なテクニック
1.グラデーションオーバーレイ
グラデーションオーバーレイは、深みと視覚的な面白さを加えます。セクションを強調したり、特定のコンテンツに注目させるのに適しています。
ステップ
- 補色を2色選びます。
- グラデーション角度(例:45°または90°)とトランジション範囲を調整します。

2.ホバー効果の追加
インタラクティブなホバーエフェクトは、オーバーレイをより魅力的でダイナミックなものにします。
例ホバー時のグラデーション遷移
- 初期設定:
の下で基本勾配を定義します。 スタイル > 背景オーバーレイ セクションをご覧ください。

- ホバー効果:
をご覧ください。 ホバー タブを開き、ホバー状態用に異なるグラデーションを設定します。ユーザーがセクションの上にカーソルを置くと、色がスムーズに変化します。

3.多層オーバーレイ
複数のオーバーレイを組み合わせることで、より複雑な視覚効果を得ることができます。
例グラデーション+ぼかし効果
- 背景画像を設定します:
の下に高解像度の画像をアップロードしてください。 スタイル > 背景. - 最初のオーバーレイ(グラデーション)を追加します:
でグラデーションを設定します。 スタイル > 背景オーバーレイ.背景画像が見えるように不透明度を調整します。

- ぼかし効果を適用します:
カスタムCSSを 詳細 > カスタムCSS:
selector::after { content:""; position: absolute; top:0; left: 0; width: 100%; height: 100%; background: rgba(255, 255, 255, 0.3); background-filter: blur(10px); z-index:1; }
一貫性を確保するために、異なるデバイスでこれらの効果をテストします。
結論
Elementorの背景オーバーレイは、画像や色の上に半透明のレイヤーを適用することで、読みやすさを向上させ、深みを加え、一貫性を確保する実用的なデザインツールです。このガイドでは、クラシックまたはグラデーションの背景の追加、色と不透明度の調整、セクションまたは特定の要素への適用など、オーバーレイの設定方法を説明します。また、グラデーションのトランジション、ホバーエフェクト、グラデーションとぼかしエフェクトを組み合わせたダイナミックなデザインなど、高度なテクニックについても解説します。これらの機能は、まとまりのある視覚的に魅力的なウェブサイトを作成するのに役立ちます。







回答