Comment utiliser la superposition d'arrière-plan dans Elementor pour la conception de sites Web

Les superpositions d'arrière-plan sont une technique de conception qui ajoute une couche semi-transparente sur les images ou les couleurs d'arrière-plan. Cela permet d'améliorer la clarté visuelle, la lisibilité du contenu et la cohérence du design. Elementor, en tant que constructeur de pages WordPress riche en fonctionnalités, fournit des outils complets pour ajouter et personnaliser les superpositions d'arrière-plan.

Ce guide explique comment utiliser les superpositions d'arrière-plan dans Elementor, en couvrant les concepts essentiels, les étapes de configuration, les techniques avancées et les exemples de conception pratiques.
Comprendre les superpositions d'arrière-plan
Une incrustation d'arrière-plan est une couche semi-transparente appliquée sur une image ou une couleur d'arrière-plan. Il renforce l'impact visuel d'une section ou d'un élément, met en évidence le contenu essentiel et assure l'harmonie générale de la conception.
Principaux avantages :
- Amélioration de la lisibilité : Simplifie les arrière-plans chargés pour mettre en valeur le texte ou les boutons.
- Profondeur accrue : Ajoute des couches et un sens de la dimension.
- Cohérence de la conception : Maintenir un style visuel unifié sur l'ensemble du site.
Mise en place de superpositions d'arrière-plan dans Elementor
1. Accédez à l'éditeur Elementor
- Connectez-vous à votre tableau de bord WordPress.
- Ouvrez la page que vous souhaitez modifier et cliquez sur Modifier avec Elementor.

2. Ajouter ou sélectionner une section
- Pour commencer à zéro, ajoutez une nouvelle section en cliquant sur le bouton + bouton.
- Pour modifier un dessin ou modèle existant, sélectionnez la section ou l'élément correspondant.
3. Localisez les paramètres d'arrière-plan
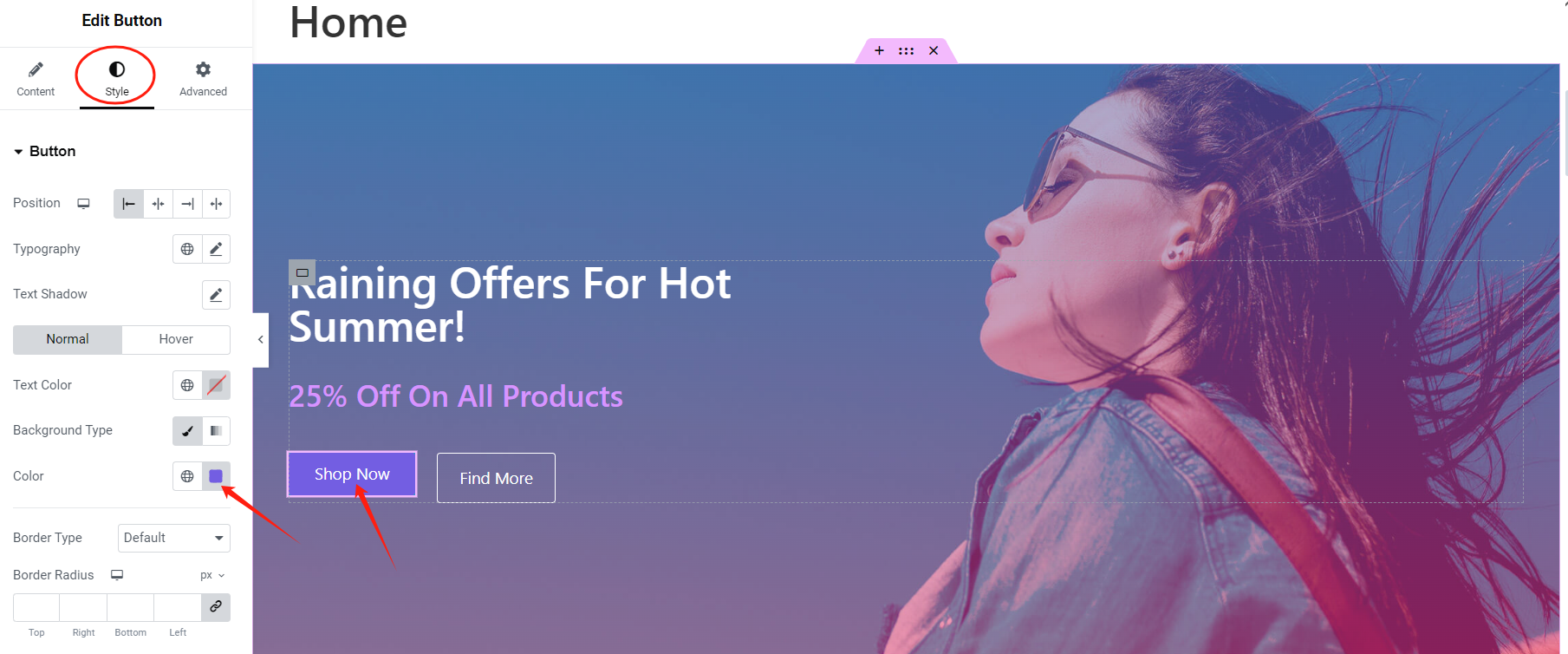
- Cliquez sur la section ou l'élément pour ouvrir le panneau de configuration de gauche.
- Allez à la page Style pour accéder aux options d'arrière-plan et d'incrustation.

Application de superpositions d'arrière-plan
1. Ajoutez un arrière-plan
Dans le cadre de la Style onglet sous ContexteChoisissez l'une des options suivantes :
- Contexte classique : Définissez une couleur unie ou une image statique.
- Fond dégradé : Créez une transition douce entre deux couleurs.

Exemple :
Pour la section "héros", téléchargez une image de produit de haute qualité comme arrière-plan et ajoutez un dégradé sombre pour mettre en évidence le texte et les boutons d'appel à l'action.

2. Activer la superposition d'arrière-plan
Naviguez jusqu'à la page Incrustation d'arrière-plan et configurer :
- Couleur de recouvrement : Choisissez une couleur, comme le noir, le blanc ou la teinte principale de votre marque.

- Opacité : Ajustez la transparence pour équilibrer l'effet de superposition.

3. Appliquer à des éléments spécifiques
Les recouvrements d'arrière-plan peuvent être appliqués non seulement aux sections, mais aussi aux sections intérieures et widgets.
Étapes pour les widgets :
- Sélectionnez le widget souhaité, tel qu'une image ou un bouton.

- Dans le cadre de la Style définissez l'arrière-plan.

Techniques avancées de superposition d'arrière-plans
1. Superpositions de dégradés
Les superpositions de dégradés ajoutent de la profondeur et de l'intérêt visuel. Ils conviennent pour mettre en évidence des sections ou attirer l'attention sur un contenu spécifique.
Les étapes :
- Sélectionnez deux couleurs complémentaires.
- Ajustez l'angle de gradient (par exemple, 45° ou 90°) et la plage de transition.

2. Ajout d'effets de survol
Les effets de survol interactifs rendent les superpositions plus attrayantes et visuellement dynamiques.
Exemple : Transition en dégradé au survol
- Configuration initiale :
Définir le gradient de base dans le cadre de la Style > Superposition d'arrière-plan section.

- Effet de survol :
Allez à la page Survoler et configurez un dégradé différent pour l'état de survol. La transition des couleurs se fera en douceur lorsque les utilisateurs survoleront la section.

3. Superpositions multicouches
Combinez plusieurs superpositions pour obtenir des effets visuels plus complexes.
Exemple : Effet de dégradé + flou
- Définissez l'image d'arrière-plan :
Téléchargez une image haute résolution sous Style > Arrière-plan. - Ajoutez la première incrustation (dégradé) :
Configurez un gradient sous Style > Superposition d'arrière-plan. Ajustez l'opacité pour que l'image d'arrière-plan reste visible.

- Appliquez un effet de flou :
Ajoutez une feuille de style CSS personnalisée sous Avancé > CSS personnalisé:
selector::after { content : "" ; position : absolute ; top : 0 ; left : 0 ; width : 100% ; height : 100% ; background : rgba(255, 255, 255, 0.3) ; backdrop-filter : blur(10px) ; z-index : 1 ; }
Testez ces effets sur différents appareils pour vous assurer de leur cohérence.
conclure
Les superpositions d'arrière-plan dans Elementor sont un outil de conception pratique qui améliore la lisibilité, ajoute de la profondeur et assure la cohérence en appliquant des couches semi-transparentes sur les images ou les couleurs. Ce guide explique comment configurer les superpositions, notamment en ajoutant des arrière-plans classiques ou dégradés, en ajustant les couleurs et l'opacité, et en les appliquant à des sections ou à des éléments spécifiques. Il aborde également des techniques avancées telles que les transitions de dégradés, les effets de survol et la combinaison de dégradés avec des effets de flou pour des conceptions plus dynamiques. Ces fonctionnalités permettent de créer un site web cohérent et visuellement attrayant.







Réponses