Comment créer une navigation collante dans le pied de page avec Elementor

La création d'un pied de page de navigation collant dans Elementor peut améliorer l'expérience utilisateur en gardant les liens de navigation essentiels accessibles lorsque les utilisateurs font défiler la page, en particulier sur mobile. Voici un guide complet sur la mise en place d'un pied de page collant dans Elementor, avec des étapes détaillées.

Étape 1 : Configurer le modèle de navigation du pied de page collant
Garantir Elementor et Elementor Pro sont installés, et utilisez un thème compatible avec Elementor, tel que Bonjour Elementor ou Astra.
Création du modèle de pied de page
- Ouvrez l'éditeur Elementor
- Sélectionnez la page à modifier ou allez à Modèles > Constructeur de thèmes pour créer un nouveau modèle de pied de page, garantissant ainsi une conception cohérente sur toutes les pages.

- Ajouter un nouveau modèle de pied de page
- Cliquez sur "Ajouter un pied de page" pour créer un nouveau modèle de pied de page. L'utilisation d'un modèle permet de conserver le même style pour l'ensemble du site.

- Insérer le modèle de pied de page
- Utilisez l'importation de modèles d'Elementor pour insérer un modèle de pied de page préenregistré.
- Ouvrez la bibliothèque de modèles, recherchez le modèle de pied de page que vous avez enregistré et cliquez sur Insérer.

Étape 2 : Ajouter des éléments de navigation au pied de page
Ici, ajoutez des liens vers des pages clés, telles que Accueil, Panier, Mon compte et une barre de recherche.
Création de la structure du pied de page
- Ajouter un nouveau conteneur
- Au bas de votre page Elementor, cliquez sur "+" pour ajouter un nouveau conteneur désigné comme pied de page.

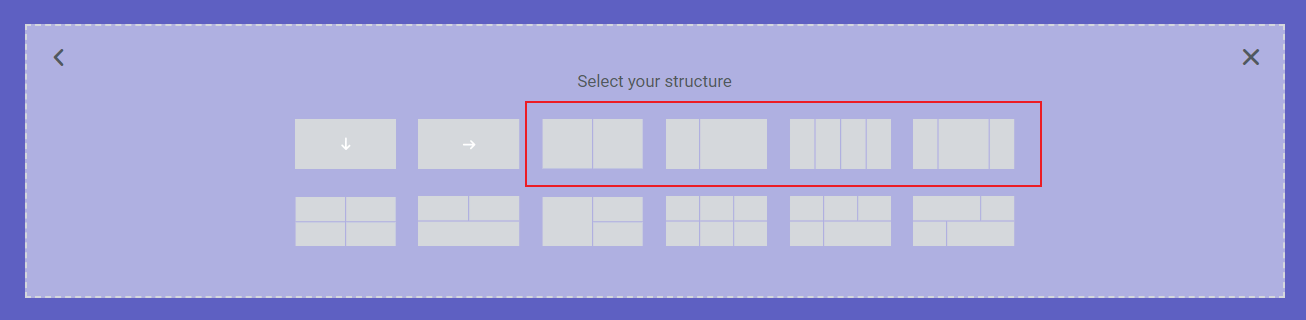
- Mise en place de la structure des colonnes
- Définissez la section sur deux colonnes ou plus pour organiser les éléments de navigation. Par exemple, placez une icône "Accueil" à gauche et une icône "ChariotPour accéder facilement aux pages clés, cliquez sur l'icône " à droite ".

Ajout d'éléments d'icônes
Chaque colonne reçoit un élément de navigation :
- Ajouter une icône "Accueil
- Utilisez le Icône widget : Faites glisser le widget Icône dans la colonne de gauche et sélectionnez Boîte à icônes pour combiner l'icône et l'étiquette.
- Personnalisez l'icône : Choisissez une icône de maison dans la bibliothèque d'icônes, en ajustant la couleur et la taille pour qu'elle corresponde à la conception.
- Ajoutez un lien : Dans les paramètres du widget Icône, ajoutez un lien vers la page d'accueil (par exemple, / ou https://yourdomain.com).




- Ajouter une icône "Panier
- Dans la colonne de droite, ajoutez un autre widget Icône avec une balise icône du panier.
- Liez-le à la page du panier (par exemple, /cart ou https://yourdomain.com/cart).

- Ajouter une icône "Mon compte
- Ajoutez une icône de compte dans une colonne désignée.
- Reliez-le à la page du compte (généralement /mon-compte ou https://yourdomain.com/my-account).

- Ajouter une fonction de recherche
- Faites glisser le widget Recherche dans une colonne.
- Personnalisez le style de la barre de recherche : Définissez la couleur, la taille et le texte de l'espace réservé pour qu'il corresponde au design du pied de page.

Étape 3 : Personnalisation de la mise en page et du style du pied de page
Après avoir ajouté les éléments de navigation, peaufinez la mise en page et le style du pied de page pour une présentation unifiée et conviviale.
Ajustements de la mise en page
- Ajuster la largeur des colonnes
- Ajustez la largeur de chaque colonne pour répartir uniformément les éléments de navigation dans les paramètres du conteneur, par exemple en réglant chaque colonne sur 25% ou 50%.

- Aligner les éléments de navigation
- Sélectionnez chaque widget et ajustez l'alignement (au centre, à gauche ou à droite) pour l'équilibrer.

- Style Icône
- Dans les paramètres de chaque widget d'icône, réglez la taille et la couleur de l'icône, et ajoutez un effet de survol si vous le souhaitez.

Étape 4 : Activer l'effet collant
Grâce à l'effet collant d'Elementor Pro, le pied de page reste visible lorsque les utilisateurs font défiler la page.
- Mise en place d'un comportement collant
- Sélectionnez la section du pied de page et allez à Paramètres avancés > Effets de mouvement.
- Activer Collant et de le coller au fond.

- Sélectionnez les options d'affichage de l'appareil
- Sélectionnez l'endroit où appliquer l'effet collant (ordinateur de bureau, tablette ou mobile).
Personnalisation du style
- Couleur de fond
- Cliquez sur le conteneur du pied de page et définissez une couleur d'arrière-plan sous la rubrique Style pour une meilleure visibilité.

- Typographie
- Sélectionnez chaque texte comme les étiquettes de navigation.
- Aller à Style >Contenu pour personnaliser la police, la taille et la couleur afin d'améliorer la lisibilité.

Étape 5 : Sauvegarde et prévisualisation
Une fois le réglage effectué, cliquez sur Économiser pour publier le modèle. Prévisualisez pour vous assurer que le pied de page collant reste en bas et que tous les liens fonctionnent correctement.
Résumé
La création d'une navigation collante en bas de page dans Elementor permet de garder les liens essentiels accessibles lorsque les utilisateurs font défiler la page, ce qui améliore la convivialité, en particulier sur les appareils mobiles. La mise en place d'un modèle de pied de page dans le constructeur de thèmes garantit une conception cohérente sur toutes les pages. L'ajout d'éléments de navigation tels que les icônes Accueil, Panier, Mon compte et Recherche dans des colonnes structurées permet d'accéder facilement aux pages clés. La personnalisation de la mise en page, l'ajustement des styles d'icônes et l'activation de l'effet collant permettent aux utilisateurs de voir le pied de page lorsqu'ils naviguent. Une fois ces étapes terminées, l'enregistrement et la prévisualisation du modèle permettent de confirmer le bon fonctionnement du pied de page collant et de maintenir une conception cohérente et conviviale sur l'ensemble de votre site.







Réponses