Cómo utilizar la superposición de fondo en Elementor para el diseño web

Las superposiciones de fondo son una técnica de diseño que añade una capa semitransparente sobre las imágenes o colores de fondo. Esto aumenta la claridad visual, mejora la legibilidad del contenido y ayuda a mantener la coherencia del diseño. Elementor, como constructor de páginas de WordPress rico en funciones, proporciona herramientas completas para añadir y personalizar superposiciones de fondo.

Esta guía explica cómo utilizar las superposiciones de fondo en Elementor, cubriendo conceptos esenciales, pasos de configuración, técnicas avanzadas y ejemplos prácticos de diseño.
Comprender las superposiciones de fondo
Una sobreimpresión de fondo es una capa semitransparente que se aplica sobre una imagen o color de fondo. Realza el impacto visual de una sección o elemento, resalta el contenido clave y garantiza la armonía general del diseño.
Beneficios clave:
- Mejora de la legibilidad: Simplifica los fondos recargados para resaltar el texto o los botones.
- Profundidad mejorada: Añade capas y una sensación de dimensión.
- Coherencia del diseño: Mantiene un estilo visual unificado en todo el sitio.
Configuración de superposiciones de fondo en Elementor
1. Acceda al editor de Elementor
- Acceda a su panel de control de WordPress.
- Abra la página que desea editar y haga clic en Editar con Elementor.

2. Añadir o seleccionar una sección
- Para empezar de cero, añada una nueva sección pulsando el botón + botón.
- Para modificar un diseño existente, seleccione la sección o el elemento correspondiente.
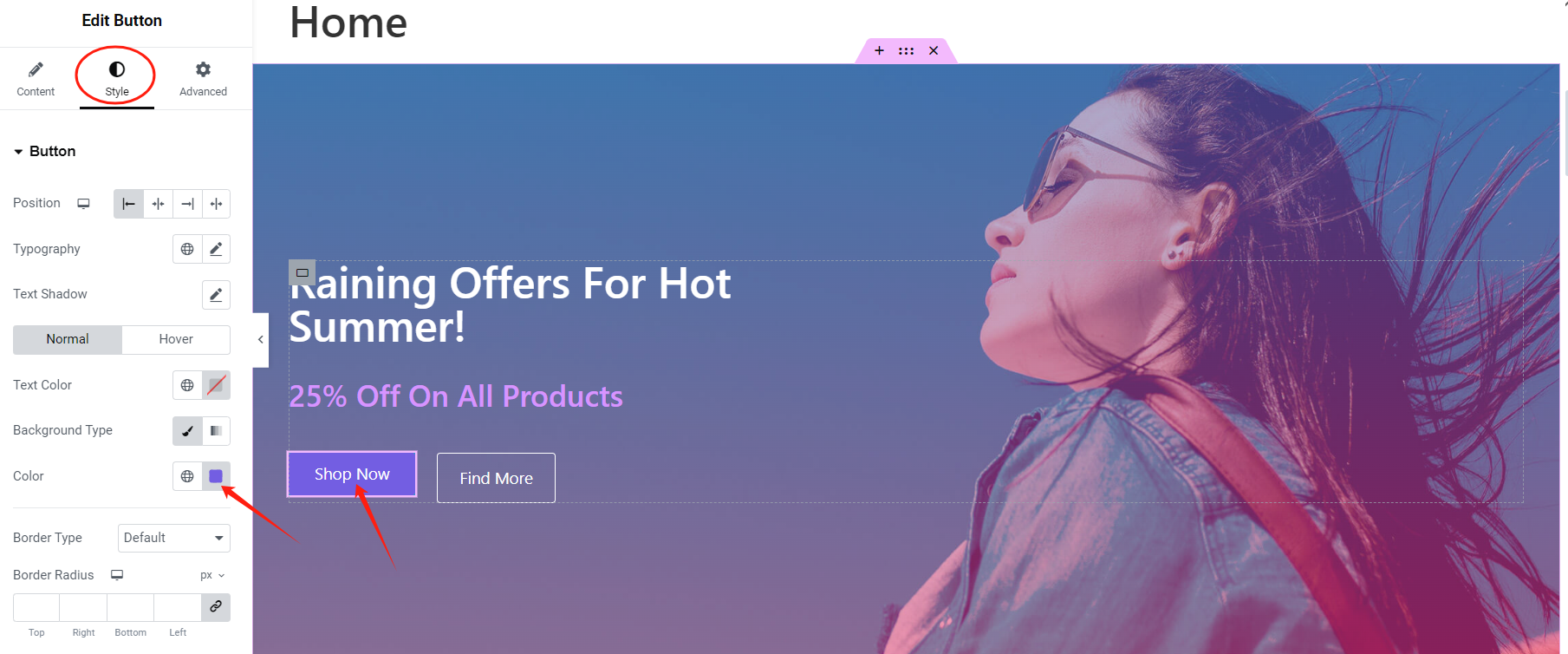
3. Localice Configuración de fondo
- Pulse sobre la sección o el elemento para abrir el panel de ajustes del lado izquierdo.
- Ir a la Estilo para acceder a las opciones de fondo y superposición.

Aplicar superposiciones de fondo
1. Añadir un fondo
En el Estilo pestaña bajo Antecedentes, elija uno de los siguientes:
- Fondo clásico: Establezca un color sólido o una imagen estática.
- Fondo degradado: Cree una transición suave entre dos colores.

Ejemplo:
Para una sección principal, cargue una imagen de producto de alta calidad como fondo y añada una superposición de degradado oscuro para resaltar el texto y los botones de llamada a la acción.

2. Activar superposición de fondo
Navegue hasta el Superposición de fondo sección y configure:
- Color de la superposición: Elija un color, como el negro, el blanco o el tono principal de su marca.

- Opacidad: Ajuste la transparencia para equilibrar el efecto de superposición.

3. Aplicar a elementos específicos
Las superposiciones de fondo pueden aplicarse no sólo a secciones sino también a secciones interiores y widgets.
Pasos para los widgets:
- Seleccione el widget deseado, como una imagen o un botón.

- En el Estilo Configure el fondo.

Técnicas avanzadas para la superposición de fondos
1. Superposiciones de degradado
Las superposiciones de degradado añaden profundidad e interés visual. Son adecuadas para resaltar secciones o llamar la atención sobre un contenido específico.
Pasos:
- Seleccione dos colores complementarios.
- Ajuste el ángulo de gradiente (por ejemplo, 45° o 90°) y el rango de transición.

2. Añadir efectos Hover
Los efectos hover interactivos hacen que las superposiciones sean más atractivas y visualmente dinámicas.
Ejemplo: Transición de degradado al pasar el ratón por encima
- Configuración inicial:
Defina el gradiente base bajo el Estilo > Superposición de fondo sección.

- Efecto Hover:
Ir a la Hover y configure un degradado diferente para el estado hover. Los colores harán una transición suave cuando los usuarios pasen el ratón por encima de la sección.

3. Superposiciones de varias capas
Combine varias superposiciones para obtener efectos visuales más complejos.
Ejemplo: Efecto degradado + difuminado
- Establezca la imagen de fondo:
Cargue una imagen de alta resolución en Estilo > Fondo. - Añada la primera superposición (degradado):
Configure un gradiente en Estilo > Superposición de fondo. Ajuste la opacidad para que la imagen de fondo permanezca visible.

- Aplique un efecto de desenfoque:
Añada CSS personalizado en Avanzado > CSS Personalizado:
selector::after { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(255, 255, 255, 0.3); backdrop-filter: blur(10px); z-index: 1; }
Pruebe estos efectos en diferentes dispositivos para garantizar la coherencia.
concluya
Las superposiciones de fondo en Elementor son una práctica herramienta de diseño que mejora la legibilidad, añade profundidad y garantiza la coherencia aplicando capas semitransparentes sobre imágenes o colores. Esta guía explica cómo configurar las superposiciones, incluyendo la adición de fondos clásicos o degradados, el ajuste de los colores y la opacidad, y su aplicación a secciones o elementos específicos. También cubre técnicas avanzadas como las transiciones de degradado, los efectos hover y la combinación de degradados con efectos de desenfoque para conseguir diseños más dinámicos. Estas funciones ayudan a crear un sitio web cohesionado y visualmente atractivo.







Respuestas