Wie man Hintergrundüberlagerungen in Elementor für Webdesign verwendet

Hintergrundüberlagerungen sind eine Designtechnik, bei der eine halbtransparente Ebene über Hintergrundbilder oder -farben gelegt wird. Dies erhöht die visuelle Klarheit, verbessert die Lesbarkeit des Inhalts und hilft, die Konsistenz des Designs zu wahren. Elementor, ein funktionsreicher WordPress Page Builder, bietet umfassende Tools zum Hinzufügen und Anpassen von Hintergrund-Overlays.

Dieser Leitfaden erklärt, wie Sie Hintergrundüberlagerungen in Elementor verwenden. Er umfasst grundlegende Konzepte, Einrichtungsschritte, fortgeschrittene Techniken und praktische Designbeispiele.
Hintergrundüberlagerungen verstehen
Ein Hintergrund-Overlay ist eine halbtransparente Ebene, die über ein Hintergrundbild oder eine Farbe gelegt wird. Sie verstärkt die visuelle Wirkung eines Abschnitts oder Elements, hebt wichtige Inhalte hervor und sorgt für ein harmonisches Gesamtdesign.
Wichtigste Vorteile:
- Verbesserte Lesbarkeit: Vereinfacht unruhige Hintergründe, um Text oder Schaltflächen hervorzuheben.
- Erhöhte Tiefe: Fügt Schichten und ein Gefühl von Dimension hinzu.
- Design-Konsistenz: Sorgt für einen einheitlichen visuellen Stil auf der gesamten Website.
Einrichten von Hintergrund-Overlays in Elementor
1. Zugriff auf den Elementor Editor
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
- Öffnen Sie die Seite, die Sie bearbeiten möchten, und klicken Sie auf Mit Elementor bearbeiten.

2. Abschnitt hinzufügen oder auswählen
- Um neu zu beginnen, fügen Sie einen neuen Abschnitt hinzu, indem Sie auf das Symbol + Taste.
- Um einen bestehenden Entwurf zu ändern, wählen Sie den entsprechenden Abschnitt oder das Element aus.
3. Suchen Sie die Hintergrundeinstellungen
- Klicken Sie auf den Abschnitt oder das Element, um das Einstellungsfenster auf der linken Seite zu öffnen.
- Gehen Sie zum Stil um auf die Hintergrund- und Overlay-Optionen zuzugreifen.

Anwenden von Hintergrund-Overlays
1. Einen Hintergrund hinzufügen
In der Stil Registerkarte unter Hintergrundwählen Sie eine der folgenden Möglichkeiten:
- Klassischer Hintergrund: Legen Sie eine Volltonfarbe oder ein statisches Bild fest.
- Hintergrund mit Farbverlauf: Schaffen Sie einen sanften Übergang zwischen zwei Farben.

Beispiel:
Laden Sie für eine Hero-Sektion ein hochwertiges Produktbild als Hintergrund hoch und fügen Sie einen dunklen Farbverlauf als Overlay hinzu, um Text und Call-to-Action-Schaltflächen hervorzuheben.

2. Hintergrundüberlagerung aktivieren
Navigieren Sie zum Menüpunkt Hintergrund-Overlay Abschnitt und konfigurieren Sie:
- Overlay-Farbe: Wählen Sie eine Farbe, z. B. Schwarz, Weiß oder den Hauptfarbton Ihrer Marke.

- Opazität: Passen Sie die Transparenz an, um den Überlagerungseffekt auszugleichen.

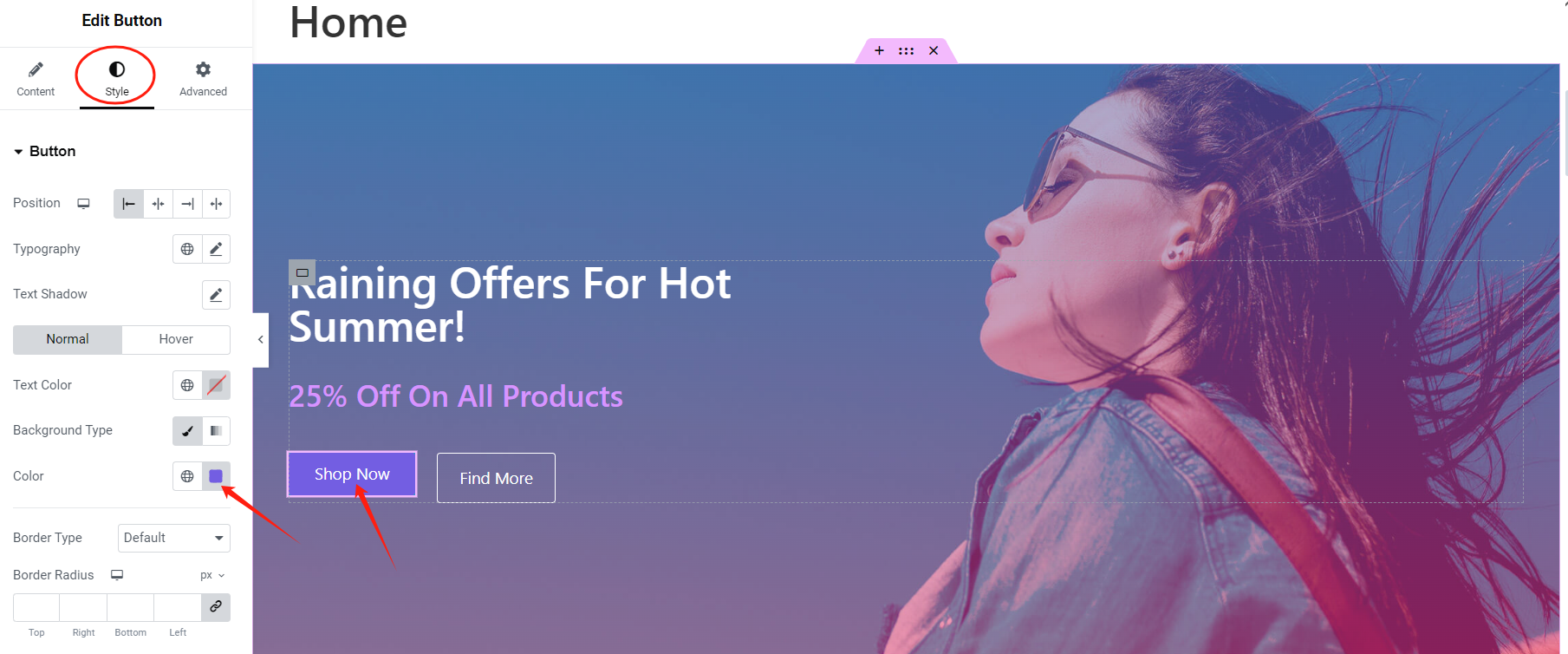
3. Auf bestimmte Elemente anwenden
Hintergrundüberlagerungen können nicht nur auf Abschnitte, sondern auch auf innere Abschnitte und Widgets.
Schritte für Widgets:
- Wählen Sie das gewünschte Widget, z. B. ein Bild oder eine Schaltfläche.

- In der Stil legen Sie den Hintergrund fest.

Erweiterte Techniken für Hintergrundüberlagerungen
1. Farbverlauf-Overlays
Überlagerungen mit Farbverläufen verleihen Tiefe und visuelles Interesse. Sie sind geeignet, um Abschnitte hervorzuheben oder die Aufmerksamkeit auf bestimmte Inhalte zu lenken.
Schritte:
- Wählen Sie zwei komplementäre Farben.
- Passen Sie den Neigungswinkel (z.B. 45° oder 90°) und den Übergangsbereich an.

2. Hover-Effekte hinzufügen
Interaktive Hover-Effekte machen Overlays ansprechender und visuell dynamischer.
Beispiel: Farbverlaufsübergang bei Hover
- Ersteinrichtung:
Definieren Sie den Basisgradienten unter dem Stil > Hintergrundüberlagerung Abschnitt.

- Schwebe-Effekt:
Gehen Sie zum Schweben und konfigurieren Sie einen anderen Farbverlauf für den Schwebezustand. Die Farben gehen fließend ineinander über, wenn der Benutzer den Mauszeiger über den Abschnitt bewegt.

3. Mehrschichtige Überlagerungen
Kombinieren Sie mehrere Overlays für komplexere visuelle Effekte.
Beispiel: Farbverlauf + Unschärfe-Effekt
- Legen Sie das Hintergrundbild fest:
Laden Sie ein hochauflösendes Bild hoch unter Stil > Hintergrund. - Fügen Sie das erste Overlay (Farbverlauf) hinzu:
Konfigurieren Sie einen Farbverlauf unter Stil > Hintergrundüberlagerung. Stellen Sie die Deckkraft so ein, dass das Hintergrundbild sichtbar bleibt.

- Wenden Sie einen Unschärfe-Effekt an:
Fügen Sie benutzerdefiniertes CSS unter Erweitert > Benutzerdefiniertes CSS:
selector::after { Inhalt: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(255, 255, 255, 0.3); backdrop-filter: blur(10px); z-index: 1; }
Testen Sie diese Effekte auf verschiedenen Geräten, um Konsistenz zu gewährleisten.
schließen
Hintergrundüberlagerungen in Elementor sind ein praktisches Designwerkzeug, das die Lesbarkeit verbessert, Tiefe verleiht und für Konsistenz sorgt, indem es halbtransparente Ebenen über Bilder oder Farben legt. In diesem Leitfaden wird erklärt, wie Sie Overlays einrichten, einschließlich des Hinzufügens von klassischen oder Farbverlaufshintergründen, der Anpassung von Farben und Deckkraft und der Anwendung auf Abschnitte oder bestimmte Elemente. Außerdem werden fortgeschrittene Techniken wie Farbverlaufsübergänge, Schwebeeffekte und die Kombination von Farbverläufen mit Unschärfeeffekten für dynamischere Designs behandelt. Diese Funktionen helfen Ihnen, eine kohärente und optisch ansprechende Website zu erstellen.







Antworten