Wie man eine Sticky Footer Navigation in Elementor erstellt

Die Einrichtung einer Sticky Footer-Navigation in Elementor kann die Benutzerfreundlichkeit verbessern, indem wichtige Navigationslinks beim Scrollen zugänglich bleiben, insbesondere auf mobilen Geräten. Hier finden Sie eine umfassende Anleitung zum Einrichten einer Fußzeile in Elementor mit detaillierten Schritten.

Schritt 1: Einrichten der Sticky Footer Navigationsvorlage
Sicherstellen Elementor und Elementor Pro installiert sind, und verwenden Sie ein mit Elementor kompatibles Theme, wie z.B. Hallo Elementor oder Astra.
Erstellen der Fußzeilenvorlage
- Elementor Editor öffnen
- Wählen Sie die zu bearbeitende Seite oder gehen Sie zu Vorlagen > Theme Builder um eine neue Fußzeilenvorlage zu erstellen, die ein einheitliches Design für alle Seiten gewährleistet.

- Eine neue Fußzeilenvorlage hinzufügen
- Klicken Sie auf "Fußzeile hinzufügen", um eine neue Fußzeilenvorlage zu erstellen. Die Verwendung einer Vorlage sorgt dafür, dass die gesamte Website im gleichen Stil gehalten wird.

- Einfügen der Fußzeilenvorlage
- Verwenden Sie den Vorlagenimport von Elementor, um eine zuvor gespeicherte Fußzeilenvorlage einzufügen.
- Öffnen Sie die Vorlagenbibliothek, suchen Sie Ihre gespeicherte Fußzeilenvorlage, und klicken Sie auf einfügen.

Schritt 2: Hinzufügen von Navigationselementen zur Fußzeile
Hier fügen Sie Links zu den wichtigsten Seiten hinzu, z. B. Home, Warenkorb, Mein Konto und eine Suchleiste.
Erstellen der Fußzeilenstruktur
- Einen neuen Container hinzufügen
- Klicken Sie am unteren Rand Ihrer Elementor-Seite auf "+", um einen neuen Container hinzuzufügen, der als Fußzeile bezeichnet wird.

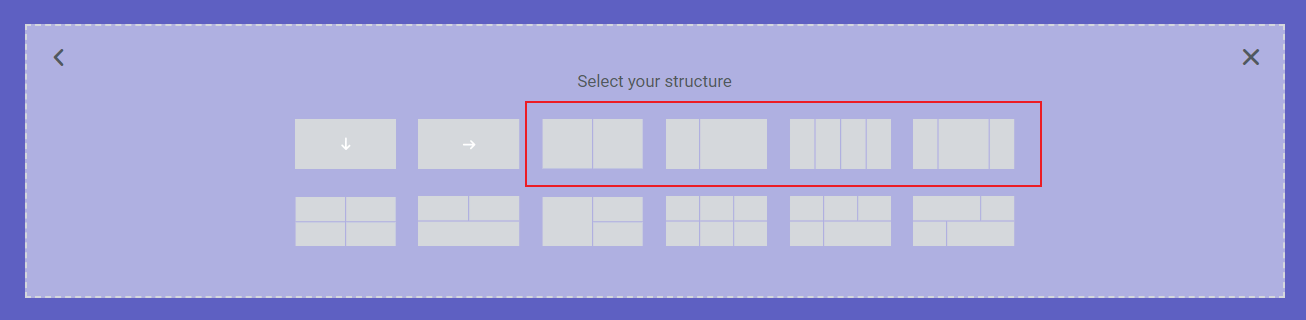
- Spaltenstruktur einrichten
- Legen Sie den Abschnitt auf zwei oder mehr Spalten fest, um die Navigationselemente anzuordnen. Platzieren Sie zum Beispiel ein "Home"-Symbol auf der linken Seite und ein "WagenSymbol" auf der rechten Seite für den einfachen Zugriff auf die wichtigsten Seiten.

Hinzufügen von Symbolelementen
Jede Spalte erhält ein Navigationselement:
- Ein "Home"-Symbol hinzufügen
- Verwenden Sie die Ikone Widget: Ziehen Sie das Icon-Widget in die linke Spalte und wählen Sie Icon Box um das Symbol und die Beschriftung zu kombinieren.
- Passen Sie das Symbol an: Wählen Sie ein Home-Symbol aus der Symbolbibliothek und passen Sie Farbe und Größe an das Design an.
- Fügen Sie einen Link hinzu: Fügen Sie in den Einstellungen des Icon-Widgets einen Link zur Homepage hinzu (z.B. / oder https://yourdomain.com).




- Ein "Warenkorb"-Symbol hinzufügen
- Fügen Sie in der rechten Spalte ein weiteres Icon-Widget mit einem Warenkorb-Symbol.
- Verknüpfen Sie sie mit der Warenkorb-Seite (z.B. /cart oder https://yourdomain.com/cart).

- Ein "Mein Konto"-Symbol hinzufügen
- Fügen Sie ein Kontosymbol in einer bestimmten Spalte hinzu.
- Verknüpfen Sie sie mit der Kontoseite (typischerweise /my-account oder https://yourdomain.com/my-account).

- Eine Suchfunktion hinzufügen
- Ziehen Sie das Such-Widget in eine Spalte.
- Passen Sie den Stil der Suchleiste an: Passen Sie Farbe, Größe und Platzhaltertext an das Design der Fußzeile an.

Schritt 3: Layout und Stil der Fußzeile anpassen
Nachdem Sie die Navigationselemente hinzugefügt haben, stimmen Sie das Layout und den Stil der Fußzeile ab, um ein einheitliches und benutzerfreundliches Aussehen zu erzielen.
Layout-Anpassungen
- Spaltenbreiten anpassen
- Passen Sie die Breite der einzelnen Spalten an, um die Navigationselemente in den Container-Einstellungen gleichmäßig zu verteilen, z.B. indem Sie jede Spalte auf 25% oder 50% einstellen.

- Navigationselemente ausrichten
- Wählen Sie jedes Widget aus und passen Sie die Ausrichtung (mittig, links oder rechts) an, um ein Gleichgewicht herzustellen.

- Ikonen-Stil
- Passen Sie in den Einstellungen jedes Icon-Widgets die Größe und Farbe des Symbols an und fügen Sie, falls gewünscht, einen Hover-Effekt hinzu.

Schritt 4: Aktivieren Sie den Klebeeffekt
Verwenden Sie den Sticky-Effekt von Elementor Pro, damit die Fußzeile beim Scrollen sichtbar bleibt.
- Sticky Behavior einrichten
- Wählen Sie den Bereich Fußzeile und gehen Sie zu Erweiterte Einstellungen > Bewegungseffekte.
- Aktivieren Sie Klebrig und stellen Sie es so ein, dass es am Boden klebt.

- Wählen Sie Geräteanzeigeoptionen
- Wählen Sie aus, wo der Klebeeffekt angewendet werden soll (Desktop, Tablet oder Handy).
Stil-Anpassung
- Hintergrundfarbe
- Klicken Sie auf den Fußzeilen-Container und legen Sie eine Hintergrundfarbe unter dem Feld Stil Registerkarte für einfache Sichtbarkeit.

- Typografie
- Wählen Sie jede Text Element, wie z.B. Navigationsbeschriftungen.
- Gehen Sie zu Stil >Inhalt um Schriftart, Größe und Farbe für eine bessere Lesbarkeit anzupassen.

Schritt 5: Speichern und Vorschau
Einmal eingestellt, klicken Sie auf Speichern Sie um die Vorlage zu veröffentlichen. Zeigen Sie eine Vorschau an, um sicherzustellen, dass die Fußzeile am unteren Rand bleibt und alle Links korrekt funktionieren.
Zusammenfassung
Wenn Sie in Elementor eine Sticky Footer-Navigation erstellen, bleiben wichtige Links beim Scrollen erreichbar, was die Benutzerfreundlichkeit verbessert, insbesondere auf mobilen Geräten. Das Einrichten einer Fußzeilenvorlage im Theme Builder sorgt für ein einheitliches Design auf allen Seiten. Das Hinzufügen von Navigationselementen wie Home, Warenkorb, Mein Konto und Suchsymbole in strukturierten Spalten ermöglicht einen einfachen Zugriff auf die wichtigsten Seiten. Durch die Anpassung des Layouts, die Anpassung der Symbolstile und die Aktivierung des Sticky-Effekts bleibt die Fußzeile für die Benutzer beim Navigieren sichtbar. Nachdem Sie diese Schritte durchgeführt haben, können Sie die Vorlage speichern und in der Vorschau anzeigen, um zu sehen, ob die Fußzeile reibungslos funktioniert und ein kohärentes und benutzerfreundliches Design auf Ihrer gesamten Website gewährleistet ist.







Antworten