كيفية إنشاء ملاحة تذييل مثبت في Elementor

يمكن أن يؤدي إنشاء تنقل تذييل تذييل ثابت في Elementor إلى تحسين تجربة المستخدم من خلال الحفاظ على إمكانية الوصول إلى روابط التنقل الأساسية أثناء تمرير المستخدمين، خاصة على الهاتف المحمول. إليك دليل شامل حول إعداد تذييل ثابت في Elementor، مع خطوات مفصلة.

الخطوة 1: قم بإعداد قالب التنقل في التذييل الثابت
تأكد من إيليمنتور و إليمنتور برو مثبتة، واستخدم قالبًا متوافقًا مع Elementor، مثل مرحباً إليمنتور أو أسترا.
إنشاء قالب التذييل
- افتح محرر العناصر
- حدد الصفحة المراد تعديلها أو انتقل إلى القوالب > منشئ القالب لإنشاء قالب تذييل جديد، مما يضمن تصميمًا متسقًا في جميع الصفحات.

- إضافة قالب تذييل جديد
- انقر على "إضافة تذييل" لبدء قالب تذييل جديد. استخدام قالب يحافظ على نفس النمط على مستوى الموقع.

- إدراج قالب التذييل
- استخدم استيراد القالب الخاص ب Elementor لإدراج قالب تذييل محفوظ مسبقاً.
- افتح مكتبة القوالب، وابحث عن قالب التذييل المحفوظ، وانقر فوق إدراج.

الخطوة 2: إضافة عناصر التنقل إلى التذييل
هنا، أضف روابط إلى الصفحات الرئيسية، مثل الصفحة الرئيسية وعربة التسوق وحسابي وشريط البحث.
إنشاء هيكل التذييل
- إضافة حاوية جديدة
- في الجزء السفلي من صفحة Elementor، انقر على "+" لإضافة حاوية جديدة مخصصة كتذييل.

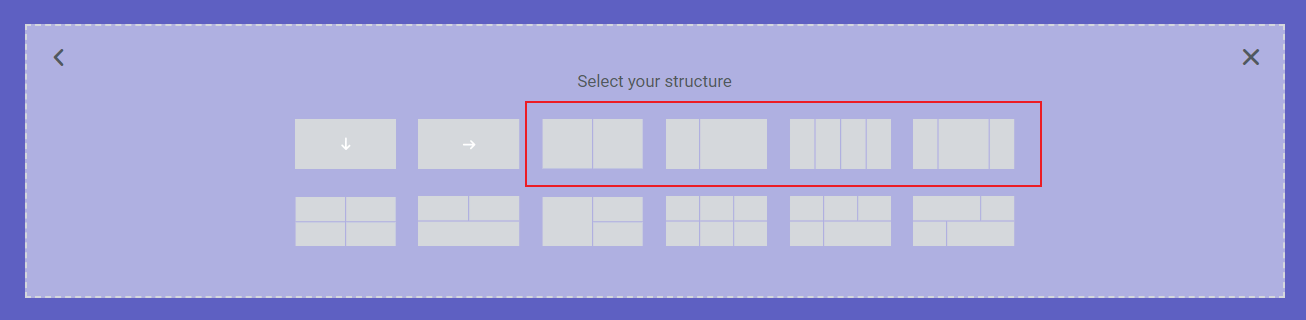
- إعداد هيكل العمود
- اضبط القسم على عمودين أو أكثر لترتيب عناصر التنقل. على سبيل المثال، ضع أيقونة "الصفحة الرئيسية" على اليسار وأيقونة "عربة التسوق" على اليمين لسهولة الوصول إلى الصفحات الرئيسية.

إضافة عناصر الأيقونة
يحصل كل عمود على عنصر تنقل:
- إضافة أيقونة "الصفحة الرئيسية"
- استخدم أيقونة القطعة: اسحب أداة الأيقونة إلى العمود الأيسر وحدد صندوق الأيقونة لدمج الأيقونة والتسمية.
- تخصيص الأيقونة: اختر أيقونة الصفحة الرئيسية من مكتبة الأيقونات، واضبط اللون والحجم بما يتناسب مع التصميم.
- أضف رابطًا: ضمن إعدادات أداة الأيقونة، قم بإضافة رابط إلى الصفحة الرئيسية (على سبيل المثال، / أو https://yourdomain.com).




- إضافة أيقونة "عربة التسوق"
- في العمود الأيمن، أضف أداة أيقونة أخرى مع أيقونة عربة التسوق.
- قم بربطها بصفحة عربة التسوق (على سبيل المثال، /cart أو https://yourdomain.com/cart).

- إضافة أيقونة "حسابي"
- إضافة رمز حساب في عمود معين.
- اربطه بصفحة الحساب (عادةً /حسابي أو https://yourdomain.com/my-account).

- إضافة ميزة البحث
- اسحب أداة البحث إلى عمود.
- تخصيص نمط شريط البحث: قم بتعيين اللون، والحجم، ونص العنصر النائب ليتناسب مع تصميم التذييل.

الخطوة 3: تخصيص تخطيط التذييل ونمطه
بعد إضافة عناصر التنقل، قم بضبط تخطيط التذييل وأسلوبه للحصول على مظهر موحد وسهل الاستخدام.
تعديلات التخطيط
- ضبط عرض العمود
- اضبط عرض كل عمود لتوزيع عناصر التنقل بالتساوي في إعدادات الحاوية، مثل ضبط عرض كل عمود على 25% أو 50%.

- محاذاة عناصر التنقل
- حدد كل عنصر واجهة مستخدم واضبط المحاذاة (وسط أو يسار أو يمين) لتحقيق التوازن.

- نمط الأيقونة
- في إعدادات كل عنصر واجهة أيقونة، اضبط حجم الأيقونة ولونها، وأضف تأثير التحويم إذا رغبت في ذلك.

الخطوة 4: تمكين التأثير اللاصق
باستخدام تأثير Elementor Pro اللاصق الخاص بـ Elementor Pro، اجعل التذييل مرئيًا أثناء تمرير المستخدمين.
- إعداد السلوك اللاصق
- حدد قسم التذييل وانتقل إلى الإعدادات المتقدمة > مؤثرات الحركة.
- التمكين لزجة وضبطها لتلتصق في الأسفل.

- اختيار خيارات عرض الجهاز
- حدد مكان تطبيق التأثير اللاصق (سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول).
تخصيص النمط
- لون الخلفية
- انقر فوق حاوية التذييل وقم بتعيين لون الخلفية تحت الطراز علامة تبويب لسهولة الرؤية.

- الطباعة
- اختر كل النص مثل تسميات التنقل.
- انتقل إلى النمط >المحتوى لتخصيص الخط والحجم واللون لسهولة القراءة.

الخطوة 5: الحفظ والمعاينة
بمجرد الضبط، انقر فوق الحفظ لنشر القالب. قم بالمعاينة للتأكد من بقاء التذييل اللاصق في الأسفل وأن جميع الروابط تعمل بشكل صحيح.
الملخص
يساعد إنشاء تنقل تذييل تذييل ثابت في Elementor في الحفاظ على إمكانية الوصول إلى الروابط الأساسية أثناء تمرير المستخدمين، مما يعزز سهولة الاستخدام، خاصة على الأجهزة المحمولة. يضمن إعداد قالب التذييل في منشئ القالب تصميمًا متسقًا عبر جميع الصفحات. توفر إضافة عناصر التنقل مثل الصفحة الرئيسية، وعربة التسوق، وحسابي، وأيقونات البحث في أعمدة منظمة وصولاً سهلاً إلى الصفحات الرئيسية. يؤدي تخصيص التخطيط، وتعديل أنماط الأيقونات، وتمكين التأثير اللاصق إلى إبقاء التذييل مرئيًا للمستخدمين أثناء تنقلهم. بعد الانتهاء من هذه الخطوات، يؤكد حفظ القالب ومعاينته أن التذييل اللاصق يعمل بسلاسة، مما يحافظ على تصميم متماسك وسهل الاستخدام في جميع أنحاء موقعك.







الردود